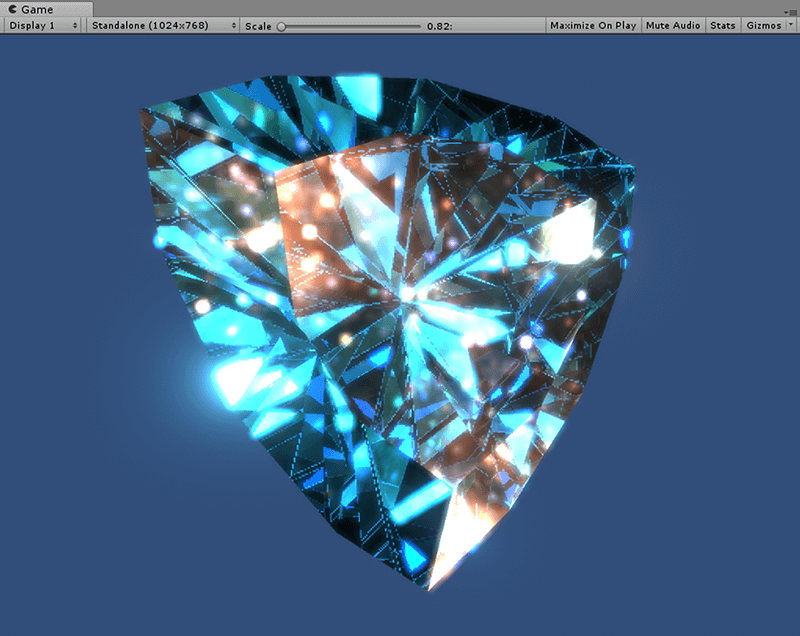
A diamond shader hacked from a webGL app.

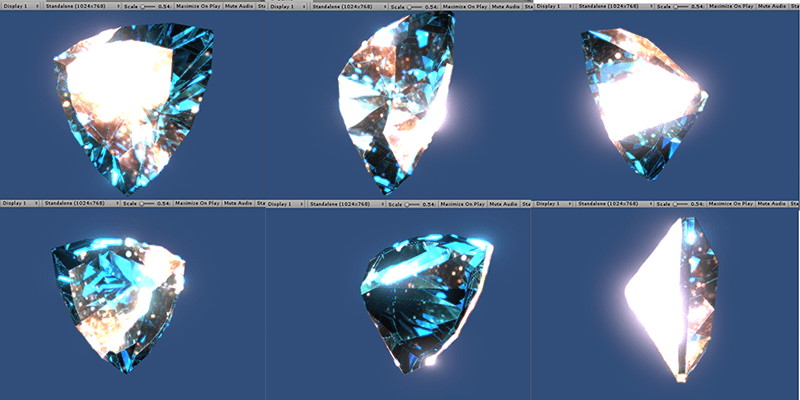
MultiView

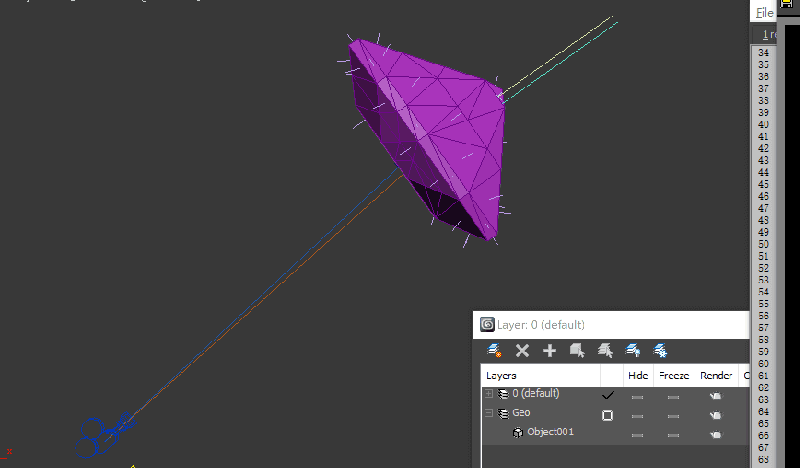
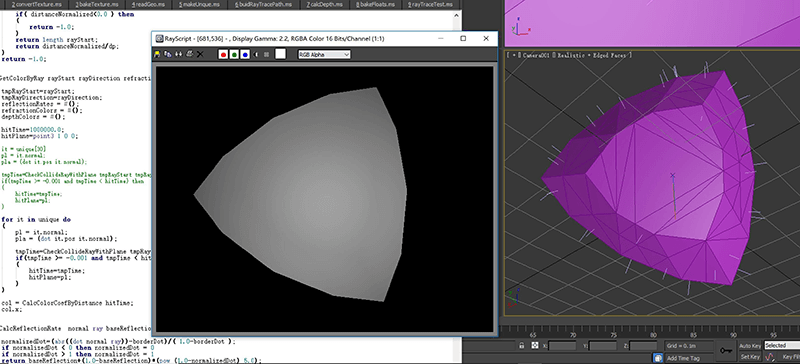
test the algorithm in Max



Basic Idea:
Reflection amount is big when traced ray dot face normal small.
Rafraction part:
use environment cube. Rafraction index property . Trace the view ray. On the very first time . use the reflected view ray to sample the environment cube. the refracted ray go into the diamond and bounce off inside the diamond. use the reflected ray to trace the inside bounce off. Every intersection(bounce off) we got another rafract ray go outside of the diamond. use this ray to sample the environment box. wo should get a fractal faces look. The ray length inside the diamond can cook up something like depth color. use this depth color mixed with fractal faces. actually inside a frag , we have no direct way to know each face of the diamond. the trick is bake a normal map(rbg) for the diamond. the position [0,0,0] is centered and inside the diamond. the face distance with [0,0,0] can be baked into alpha channel something like this length/themostlength. Then we can have the length value by color.a*themostlength in frag.the ray face intersection still can not be calculated accurately. do something like this
loop through all the baked color.
dp=dot(rayNormalized,plane.xyz);
distanceNormalized=plane.w-dot(rayStart.xyz,plane.xyz);
result = distanceNormalized/dp;
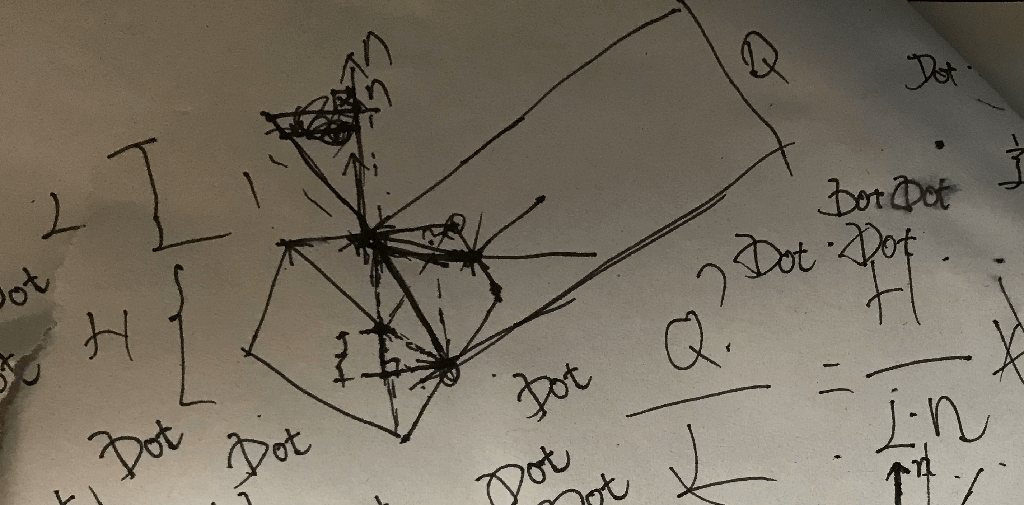
and the plane is the baked color. how the formula work see the draft paper i upload in this post. the result is actully the length of ray inside the diamond. use the smallest one. and the plane which work out the smallest ray length as the intersection plane. then we can get reflection ray refract ray to trace.