
Shader "LightEdge/CubeEdge"
{
Properties
{
_Color("Color", Color) = (0.5,0.5,0.5,0.5)
_Length("Length", Range(0,1)) = 0.1
_Softness("Softness", float) = 0.1
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
float _Length;
float _Softness;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
half edgeLen = 1 - _Length;
half x = saturate(abs(i.uv.x - 0.5) / edgeLen);
half y = saturate(abs(i.uv.y - 0.5) / edgeLen);
half len = saturate(pow(x,_Softness) + pow(y,_Softness));
return _Color *len;
}
ENDCG
}
}
}
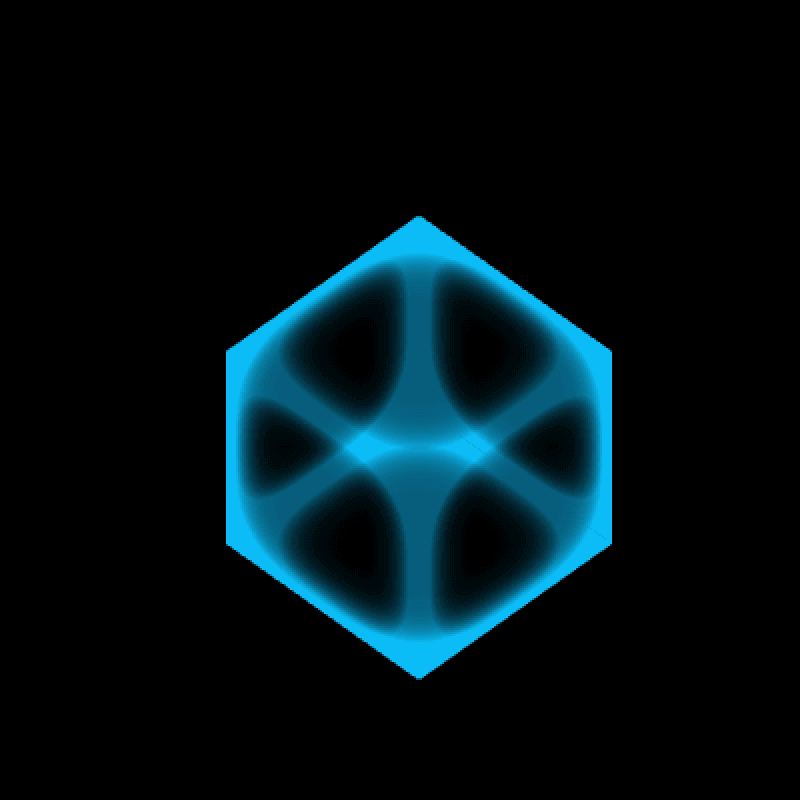
Working with one Cube(Unity default cube mesh shape)

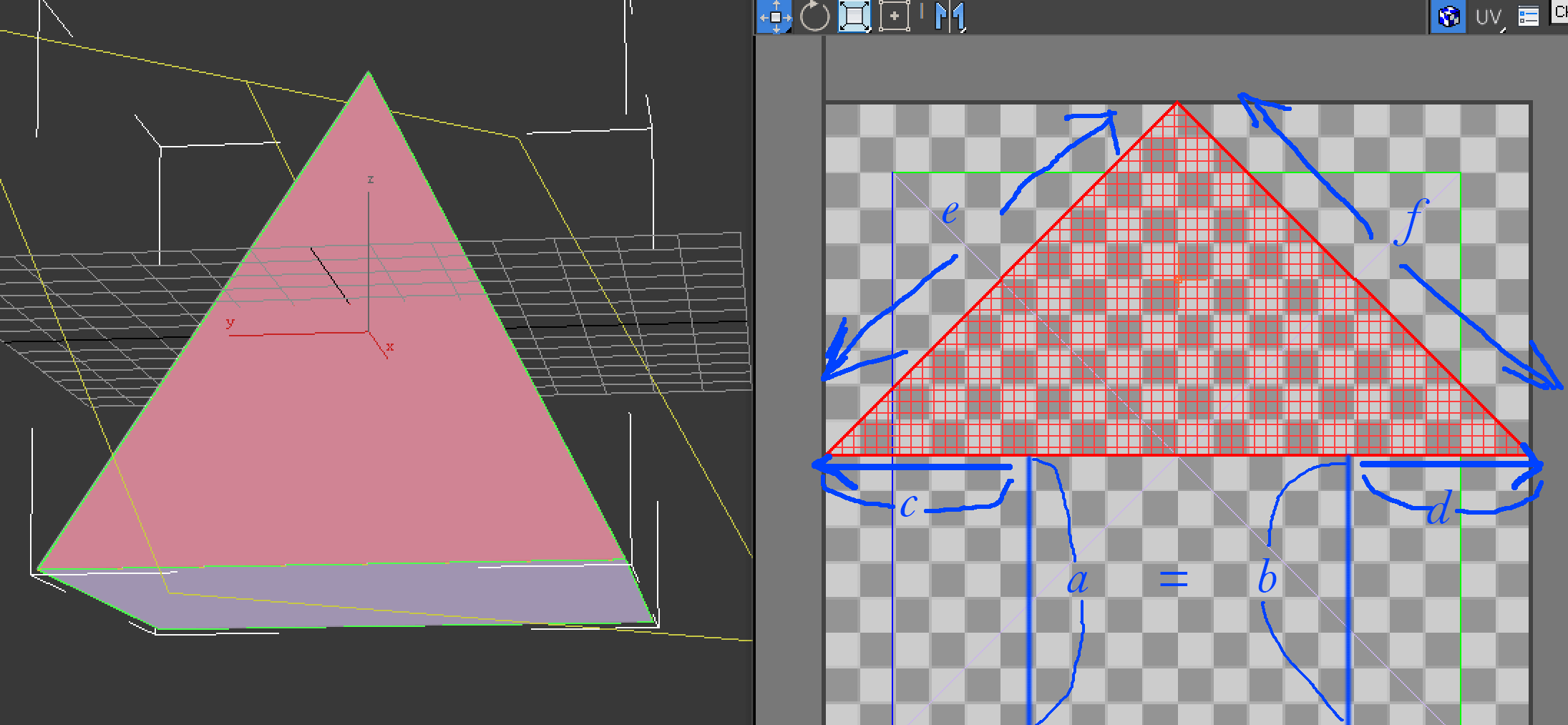
Working With Pyramid

Working with particle system use unity default sphere, capsule, cylinder, and quad mesh shape

Vedio link: bilibili
In order to achieve good visual effect I added bloom to it.
Sample Fbx Mesh Can be download below.
Way to design the mesh shape yourself
The key idea is that the uv point or edge which has small distance to the [1,1] uv border edge became more brighter.
Take pyramid shape for example:

length to the uv border a=b=c=d then most of the rectangle edges are the same except the 4 rectangle point. it's because the rect
point is the closest point to both 2 uv border edge.

a=b and c,d,e,f became more brighter towards the arrow direction.